Cada dia més sovint sentim a parlar sobre l’augment de l’ús de l’internet des de mòbils i tauletes, així com el tracte a favor que destinen cercadors com Google a aquelles pàgines web adaptades per a aquests dispositius. A tot això no parem de sentir el concepte de webs amb disseny responsive i/o adaptatives. Però… Què és el disseny responsive? Molta gent vagament entèn que es refereix a les pàgines web que funcionen igualment en diferents dispositius. Per exemple, però, aquest concepte no s’ha de confondre amb el de web adaptativa… En aquest article t’ho expliquem en profunditat de manera fàcil i entenedora gràcies a aquesta col·lecció de GIFs (imatges animades) que han fet els nois de Froont.
Els GIFs a continuació mostren la majoria dels principis bàsics dels dissenys responsive amb notes explicatives del co-fundador de Froont Sandijs Ruluks.
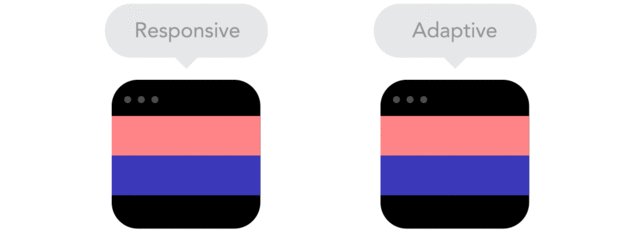
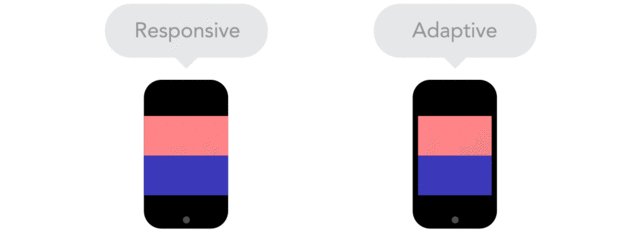
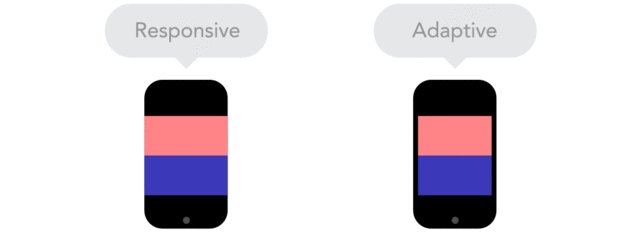
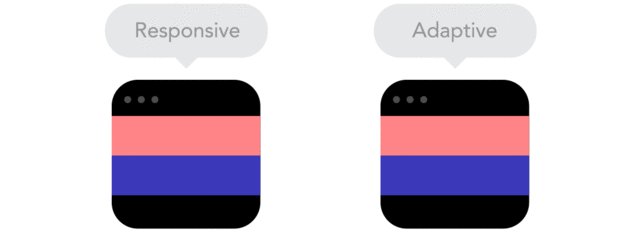
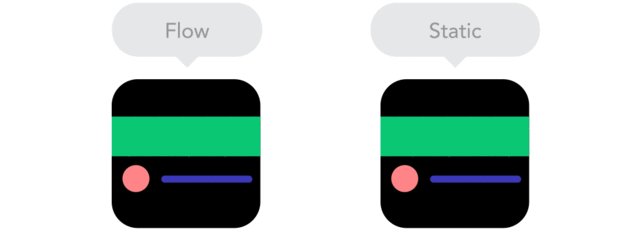
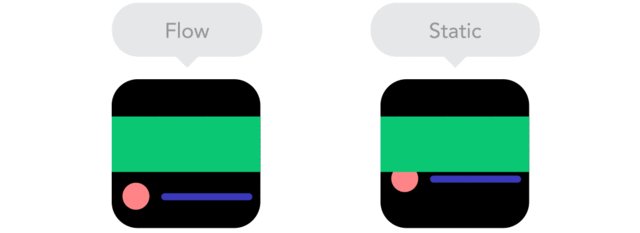
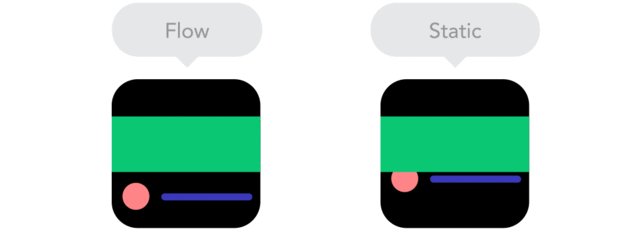
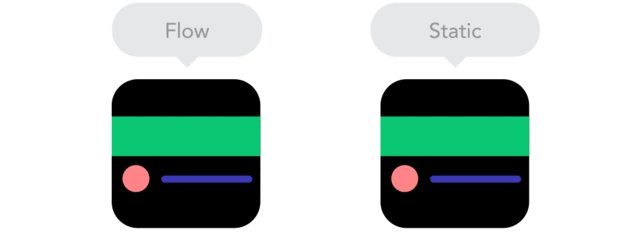
El disseny responsive s’expandeix fluidament, mentre que el disseny adaptatiu s’ajusta de manera escalada a diferents nivells de pantalla:
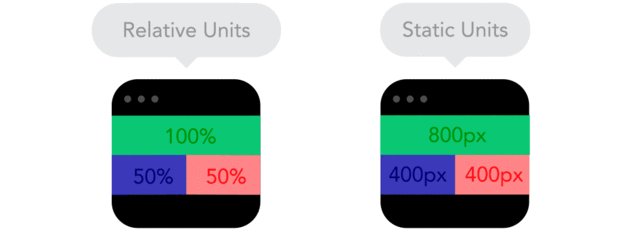
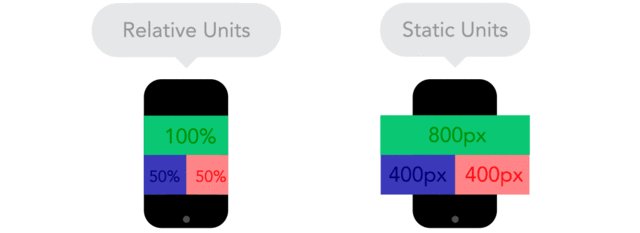
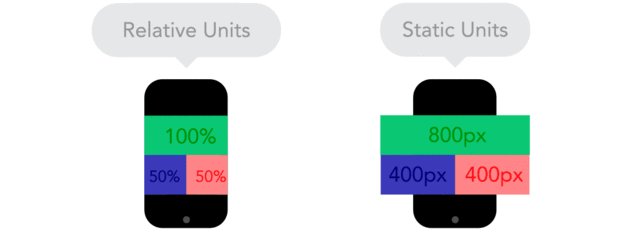
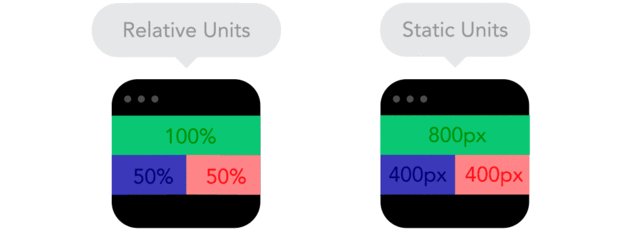
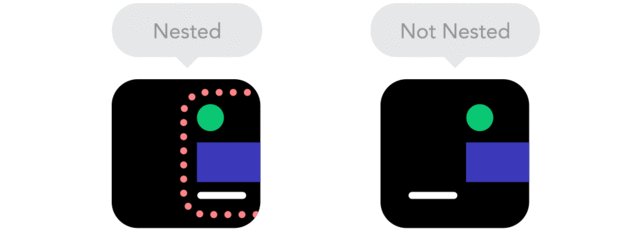
Posicionant els elements d’una web utilitzant píxels per delimitar-ne la posició (X,Y) dels continguts, pot causar que aquests no puguin encabir-se en pantalles menors que els pixels definits en els continguts. Per això s’aconsella utilitzar unitats relatives, com els percentatges, enlloc d’unitats estàtiques, com els píxels.
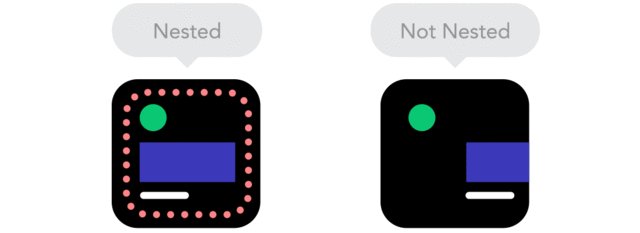
A mida que el tamany de pantalla esdevé més petit, el contingut prèn més espai vertical i els elements de sota ‘s’empenyen’ avall, el que en disseny s’anomena ‘flow’ (fluïr).
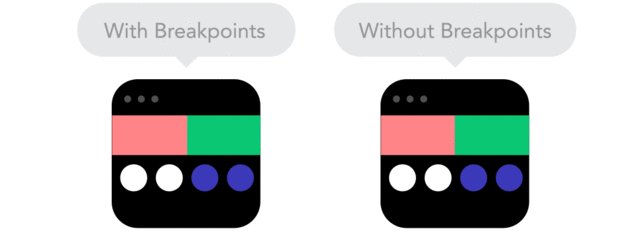
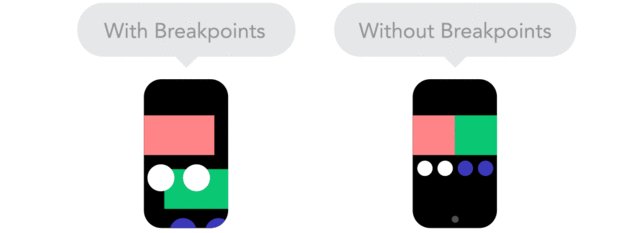
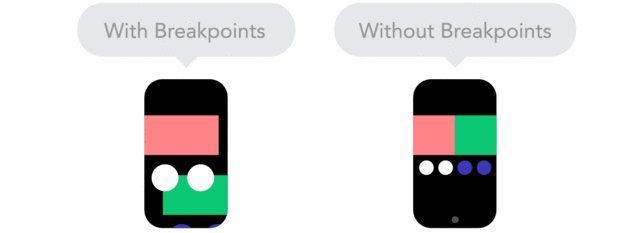
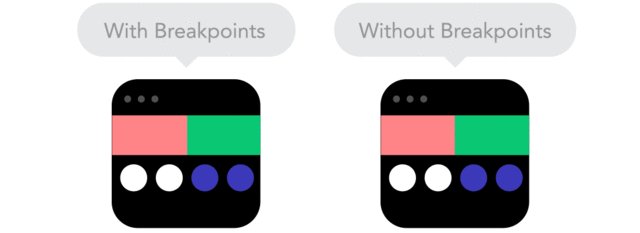
Els ‘punts de trencament’ o breakpoints permeten al disseny web canviar en punts predefinits. Per exemple si tenim definides 3 columnes de text per als dissenys de pantalla d’escriptori, podem definir que en mòbils o pantalles de menys de certs píxels d’ample mostrin una columna sobre l’altra.
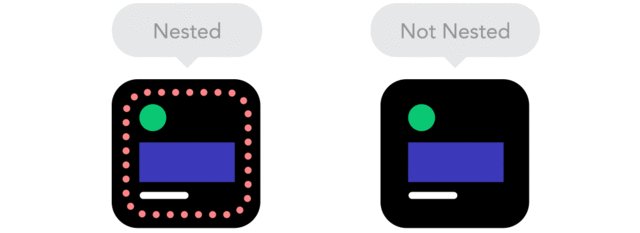
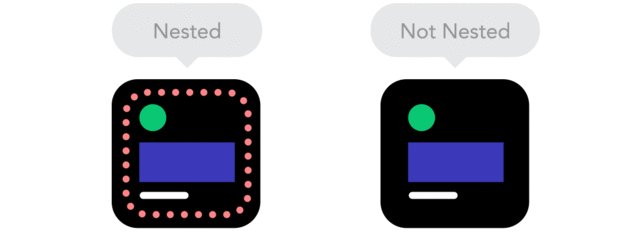
Utilitzant elements agrupats pots fer que cada col·lecció d’elements s’adapti a la pantalla en conjunt enlloc de fer-ho individualment.
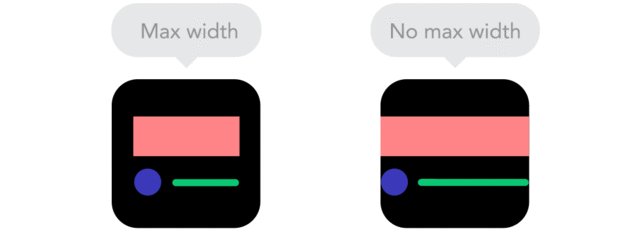
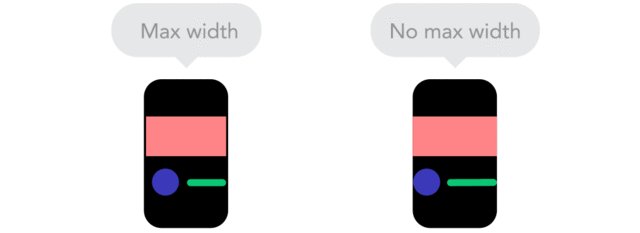
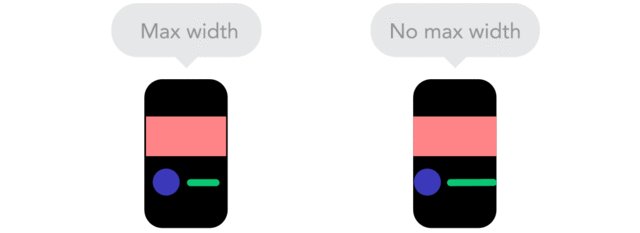
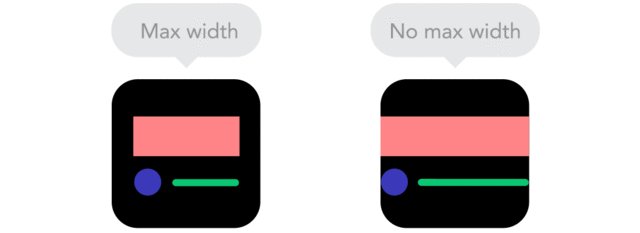
A vegades mostrar el contingut en tot l’ample de la pantalla pot ser molt suggerent ja que es potencia el contingut visual. No obstant, quan la pantalla és molt gran (com les TV) no té massa sentit.
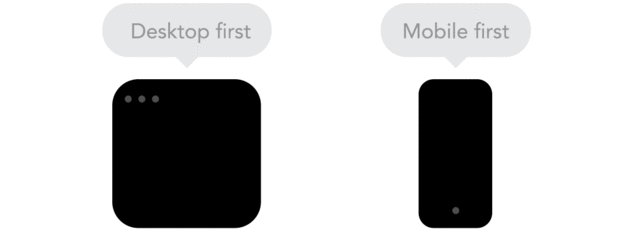
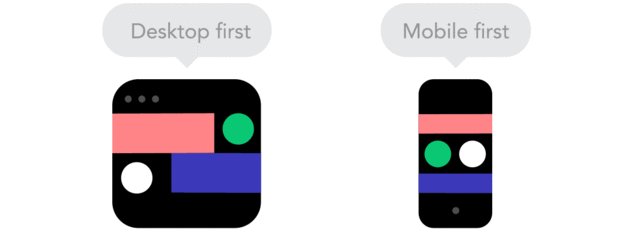
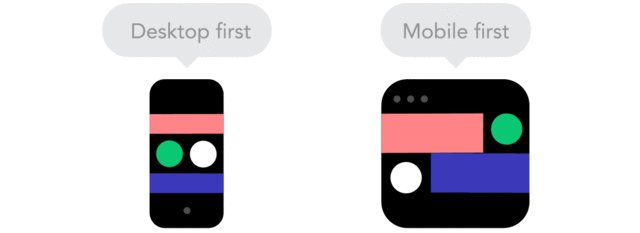
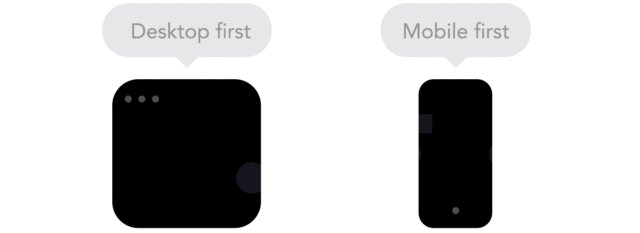
Tècnicament no hi ha massa diferència si un projecte ha començat en mòbil i s’ha adaptat a pantalles d’escriptori (mobile first) o viceversa (desktop first). No obstant, començar dissenyant pel mòbil (mobile first) afegeix limitacions extra fet que ajuda a prendre decisions i a fer més versàtil una posterior adaptació per a escriptori.
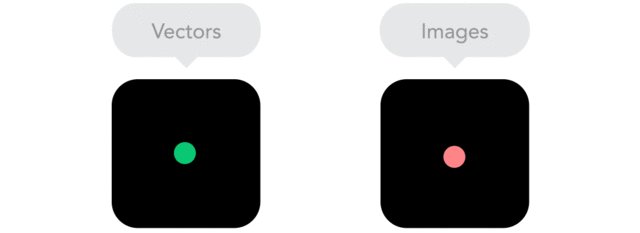
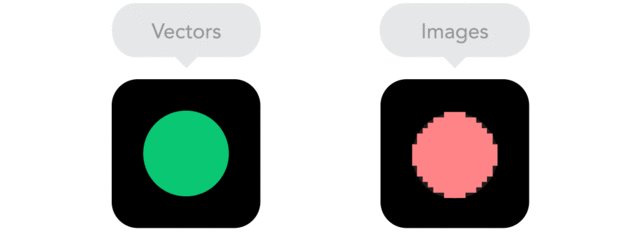
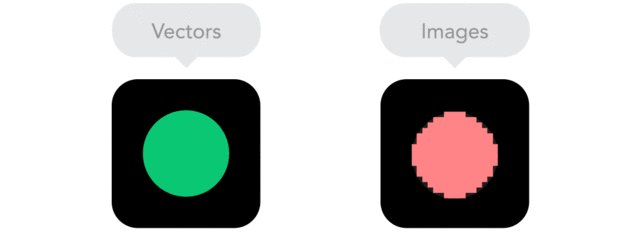
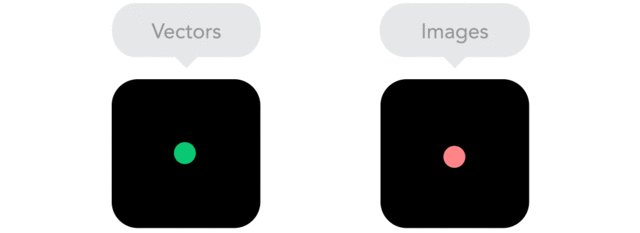
L’adaptació de les imatges web (fotos, logo…) pot perjudicar-te si no consideres cada element en diferents tamanys. Si és una fotografia o una imatge amb molts detalls, potser prefereixis un bitmap (jpg, png…) ja que permetrà que ocupi poc, però en augmentar de tamany perdràs qualitat d’imatge. En cas que sigui un gràfic simple preferiràs utlitzar formats vectorials, ja que si són simples també ocupen poc i no ténen límit en quan a l’adaptació de tamany.
Pots llegir més informació en el post original de Froont sobre el disseny responsive
Vols més informació sobre com adaptar la teva web a diferents dispositius? Contacta’ns, ls nostres professionals web t’ajuden!